잡설
어... 오늘은 바로 시작하겠습니다!
확장자를 변경해 봅시다!!
react의 원래 확장자는 js가 아니라 jsx입니다.
?? 실행할 때 에러가 안 나잖아요!!
뭐 오류는 안 나지만
다음과 같은 장점들이 있다고 합니다!!(저도 잘 모르겠어요,,,)
- JSX는 컴파일링 되면서 최적화되므로, 빠르다
- Type-safe (어떠한 연산도 정의되지 않은 결과를 내놓지 않는 것, 즉 예측 불가능한 결과를 나타내지 않는 것 [출처: jerrypop 블로그]) 하며 컴파일링 과정에서 에러를 감지할 수 있다.(js는 안 해줌..)
- HTML에 익숙하다면, JSX를 사용하여 더 쉽고 빠르게 템플릿을 작성할 수 있다.
뭐 그러한 이유로 이후 추가할 컴포넌트들은. jsx입니다 그리고 App.js를. jsx로 바꿔 주세요!!
구조 생각하기

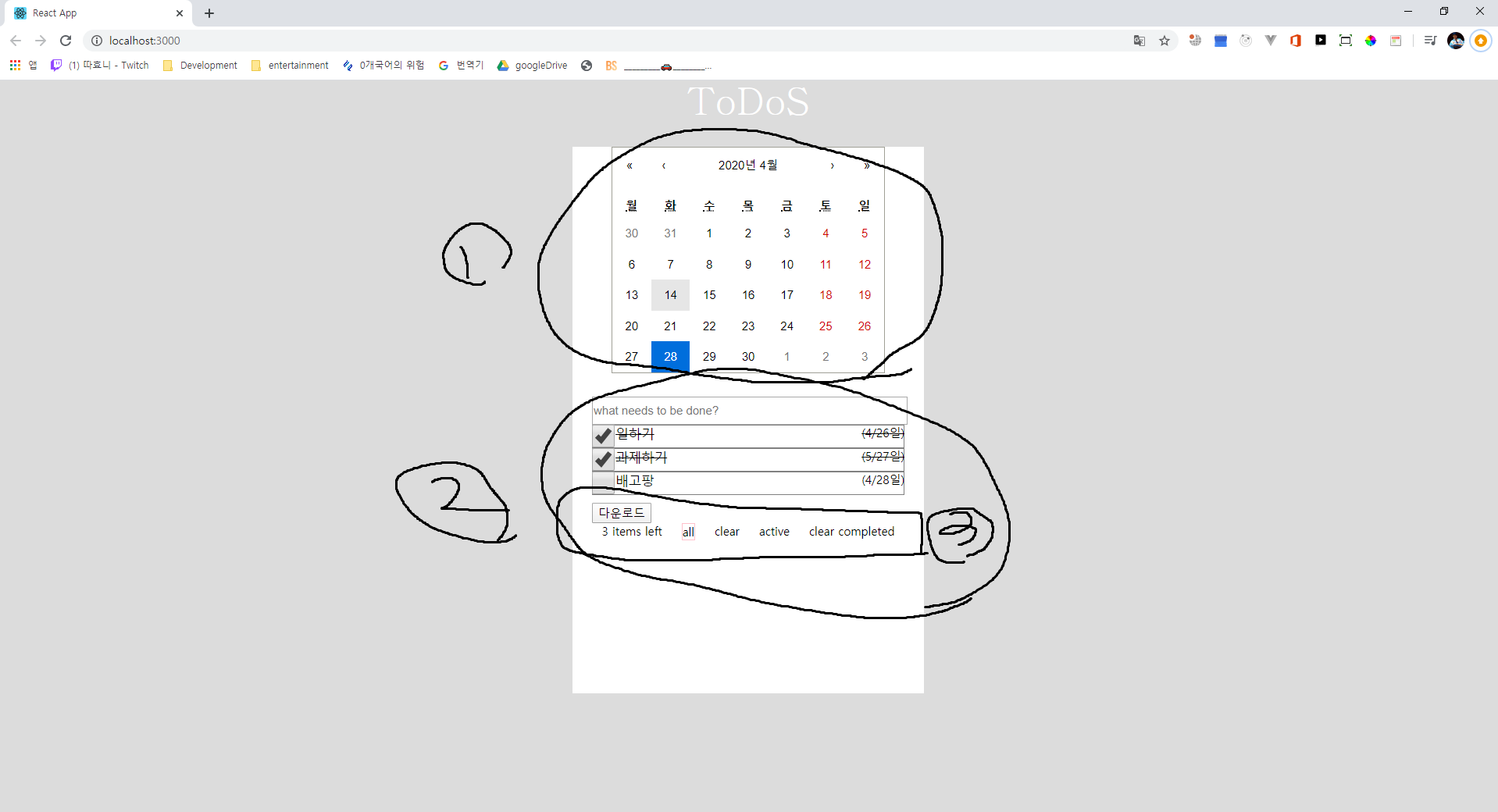
우리가 만들 todolist 어떤 식으로 컴포넌트를 분리하면 좋을까요???

저는 이런 식으로 분리해서 만들었습니다.
물론 다른 게 분리해도 상관은 없습니다.
만약 다른 방법이 훨씬 좋고 편하시면 그 방법으로 하시는 것을 추천드립니다.
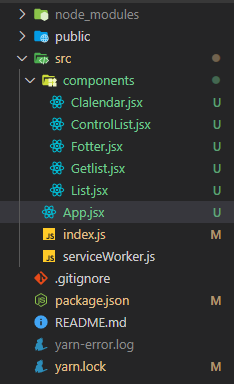
componets라는 폴더를 만든 다음에 그저께 5개의 파일을 추가해 주세요!!
ControlList.jsx
Claendar.jsx
Fotter.jsx
Getlist.jsx
List.jsx

componets폴더를 따로 만든 이유는..
나중에 리덕스를 추가할 예정이고, 이렇게 해놓는 게 보기 쉬워서 이렇게 했습니다.
App.jsx를 components로 옮기지 마세요!!
(상관은 딱히 없지만 index에서 경로를 재설정해야 해요!!)
참고로
이거 파일 아이콘은 확장 프로그램입니다.
Material Icon Theme이라는 확장 프로그램입니다.

styled-components 추가하기
styled-components를 install 시킵니다.
npm i styled-components
//또는
yarn add styled-components혹시 styled-components가 뭔지 모르신다면
2020/04/29 - [웹/css] - css vs scss(sass) vs styled-componets
css vs scss(sass) vs styled-componets
잡담 css와 scss와 styled-componets의 차이점을 정리해 봤습니다!! 순서 1.css? 2.scss? 3.styled-components? 1. css가 정확하게 뭐더라?? css의 뜻은 Cascading Style Sheet로 우리말로는 "계단식 스타일 시트?..
allblack0811.tistory.com
이 글을 보고 와주세요!!
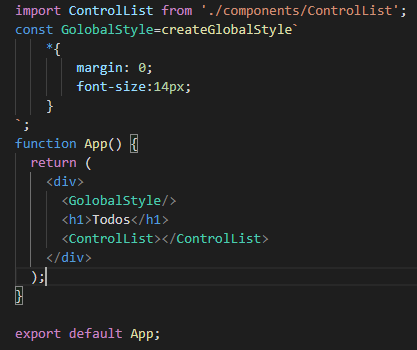
install이 완료되었으면 App.jsx를 이렇게 수정해 주세요!
//App.js
import stlyed,{createGlobalStyle} from 'styled-components';
const GolobalStyle=createGlobalStyle`
*{
margin: 0;
font-size:14px;
}
`;
function App() {
return (
<div>
<GolobalStyle/>
<h1>Hi</h1>
</div>
);
}
export default App;GlobalStyle은 보시다시피 전체 스타일과 body스타일을 설정해줄 수 있습니다.
새로운 component 추가하기
import ControlList from './components/ControlList';

import를 하셨다면 h1 그저께에 추가해 주시고
Hi를 Todos로 바꿔 주세요!
참고로
import이름을 아무거나 하셔도 되지만 첫 글자는 무조건
대문자로 하셔야 컴포넌트로 인식해요!!
확장 프로그램 설치에 가셔서
Reactjs code snippets를 설치해 주세요!!

ControlList.jsx를 여신 다음에
rsf를 입력하시면

이렇게 자동완성이 나옵니다.
그리고 미리 import를 한 뒤에 구조를 잡아줍니다.(다른 컴포넌트들도 rsf로 컴포넌트를 만들어 주세요!!)
import styled from 'styled-components';
import Clalendar from './Clalendar';
import Fotter from './Fotter';
import Getlist from './Getlist';
import List from './List';
function ControlList(props) {
return (
<div>
<Clalendar></Clalendar>//달력
<Getlist></Getlist>//할일을 받아옴
<div>
{/* list */}//리스트 출력 위치
</div>
<Fotter></Fotter>//출력제어 컨트롤러
</div>
);
}
Clalendar
yarn add react-calendar
npm i react-calendarclalendar를 만들기가 귀찮기도 하고 이걸 만드는 목적은 리액트 복습의 차원에서 하는 거니까 그냥 가져왔습니다.
clalendar 만드는 법이 궁금하시면 구글에 검색하시면 아~~~~~~~주 많이 나옵니다!
Clalendar.jsx
import React from 'react';
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css';
function Clalendar(props) {
const [Dated,setdate] =useState(new Date());
const onchange = date=>setdate(date);
return (
<Calendar
className={"calender"}
onChange={onchange}
value={Dated}/>
);
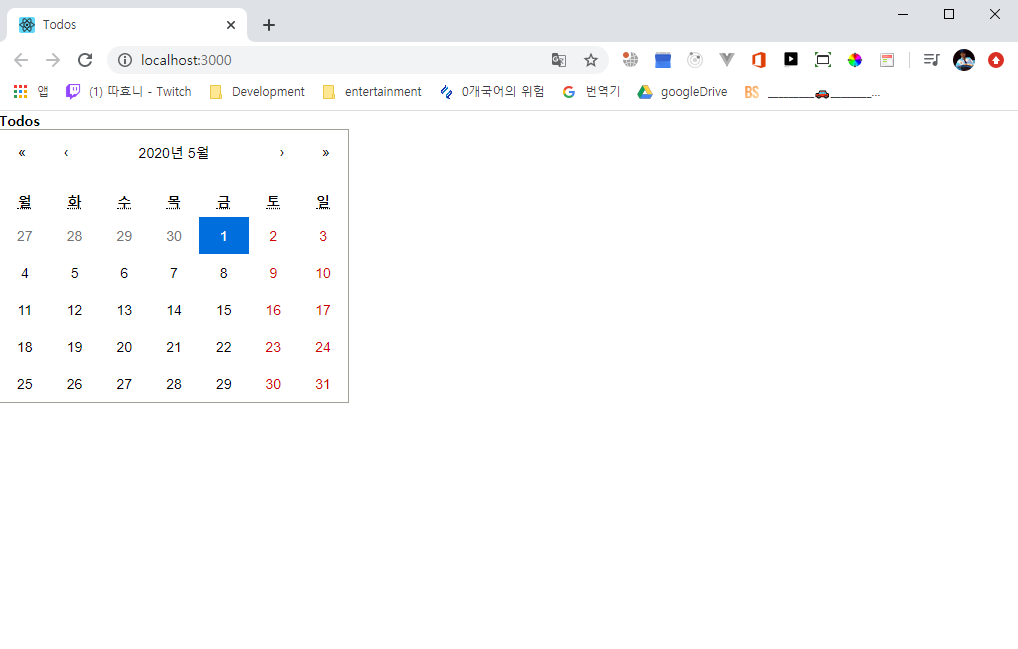
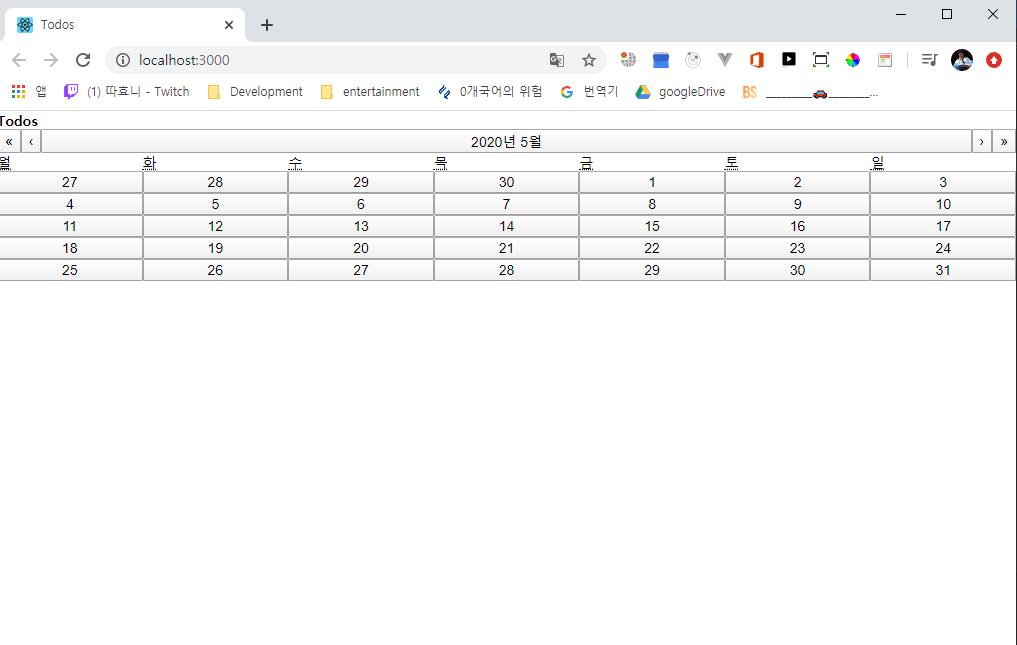
}이렇게 하면

이건
useState를 import하지 않고 사용
해서 발생한 오류입니다.
import React,{useState} from 'react';이렇게 수정해 주면


Getllist.jsx
여부분은 간단하게 몇 가지만 추가하면 됩니다.
import React from 'react';
import styled from 'styled-components';
function Getlist(props) {
return (
<div>
<input type="text" placeholder="what needs to be done?"/>
<button>download</button>
</div>
);
}
export default Getlist;
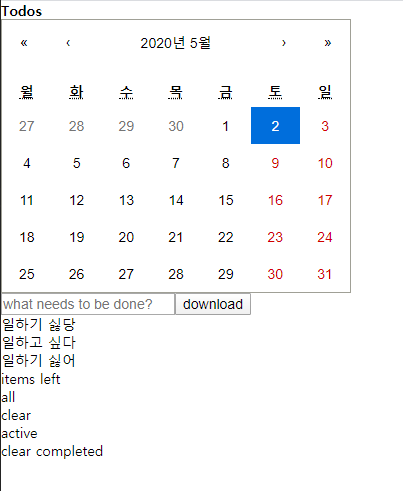
이렇게 나옵니다.
Fotter.jsx
import React from 'react';
import styled from 'styled-components';
function Fotter(props) {
return (
<div>
<div>items left</div>
<div>all</div>
<div>clear</div>
<div>active</div>
<div>clear completed</div>
</div>
);
}

list추가 기능 만들기
이제 할 일들을 추가할 수 있도록 만들어 보겠습니다.
controlList.jsx
const [ListDatas,SetListDatas] = useState([{ //모든 일정들을 이배열이 저장합니다.
id:0//key value
text:"일하기 싫당",//할일
clear:false,//완료여부
show:true,//보여줄지 말지출력
day:"5/2"//만든 날짜
},
{
id:1
text:"일하고 싶다",
clear:true,
show:true,
day:"5/3"
},
{
id:2
text:"일하기 싫어",
clear:false,
show:true,
day:"5/4"
}
]);
var list;
list=ListDatas.map((info)=>(<List key={info.id} state={info}></List>)); //출력용설정
. map가 뭔지 궁금하시면
검색해보세요!! (아직 글을 작성을 안 했습니다...)
이렇게 하시면

아무것도 안 나옵니다.
왜냐하면 우리가 List.jsx에 아무것도 작성 안 했기 때문이죠!!
List.jsx로 가신 다음에 이렇게 추가해 주세요!!
import PropTypes from 'prop-types';
List.propTypes = {
state:PropTypes.object
};props를 뭘로 보냈는지 까먹지 않도록 하기 위해서입니다!!
function List(props) {
return (
<div>
{props.state.text}
</div>
);
}이런 식으로 사용하면 되지만... 할때마다 props를 붙이기 귀찬으니까!
function List(props) {
const state = props.state;
return (
<div>
{state.text}
</div>
);
}이런식으로 수정하면 사용하기에 편리하겠죠!!

이제 추가할 수 있도록 변경해봅시다.
COntrolIst.jsx로 가신 다음에
이렇게 설정해주세요!!
...
let id=3;
function ControlList(props) {
...
function Addlist(event){
var value=event.target.value;//value가져오기
if(event.keyCode!=13 || value=="") //enter키를 입력했을 때에 list추가
return;
event.target.value="";//input창 비우기
var date=new Date();//날짜 설정
var day=date.getMonth()+1+"/"+date.getDate(); //월은 1월이 0으로 나오기때문에 +1이 필요함
SetListDatas(ListDatas.concat({id:id++,text:value,clear:false,show:true,day:day}));
//id값을 증가시켜주면서 해야 key값의 오류 제거
//clear여부는 나중에 추가할예정
}
...
<Getlist Addlist={Addlist}></Getlist>
...
}
그리고 getlist.jsx에 가셔서
<input type="text" placeholder="what needs to be done?" onKeyUp={props.Addlist}/>이렇게 추가해주세요!
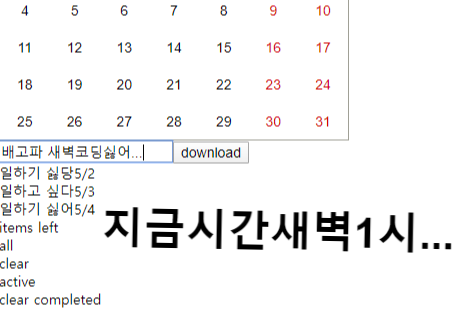
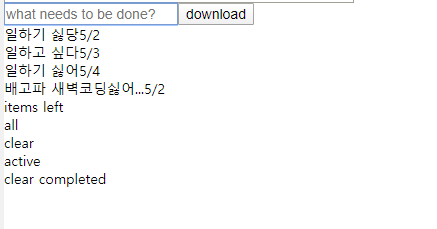
이렇게 하면


이렇게 잘 나옵니다!!
디자인과 출력 제한(?)은 다음 글에서 마저 하도록 하겠습니다.
원래 2개로 마무리 지으려고 했지만 분량 조절의 실패로 하나 더 쓰겠습니다... 죄송합니다.
출처:
[React.JS] 강좌 3편 JSX | VELOPERT.LOG
이 튜토리얼은 2018년에 새로운 강의로 재작성되었습니다 [새 튜토리얼 보기] 이번 강좌에서는 React.js 에서 사용되는 JSX 문법에 대하여 알아보겠습니다. React.js 는 일반 JavaScript 문법이 아닌 JSX ��
velopert.com
'웹 > react' 카테고리의 다른 글
| 그그그 팝업 비슷한거 있는데 이름이 뭐지?(모달 페이지) (0) | 2021.02.22 |
|---|---|
| 나도 만들 수 있다 todolist (외전) (0) | 2020.05.18 |
| 나도 만들어 보자 toodolist (3) (0) | 2020.05.10 |
| 나도 만들어 보자! todolist (기본세팅) (0) | 2020.04.28 |
| 리덕스는 뭐지?? (0) | 2020.04.05 |