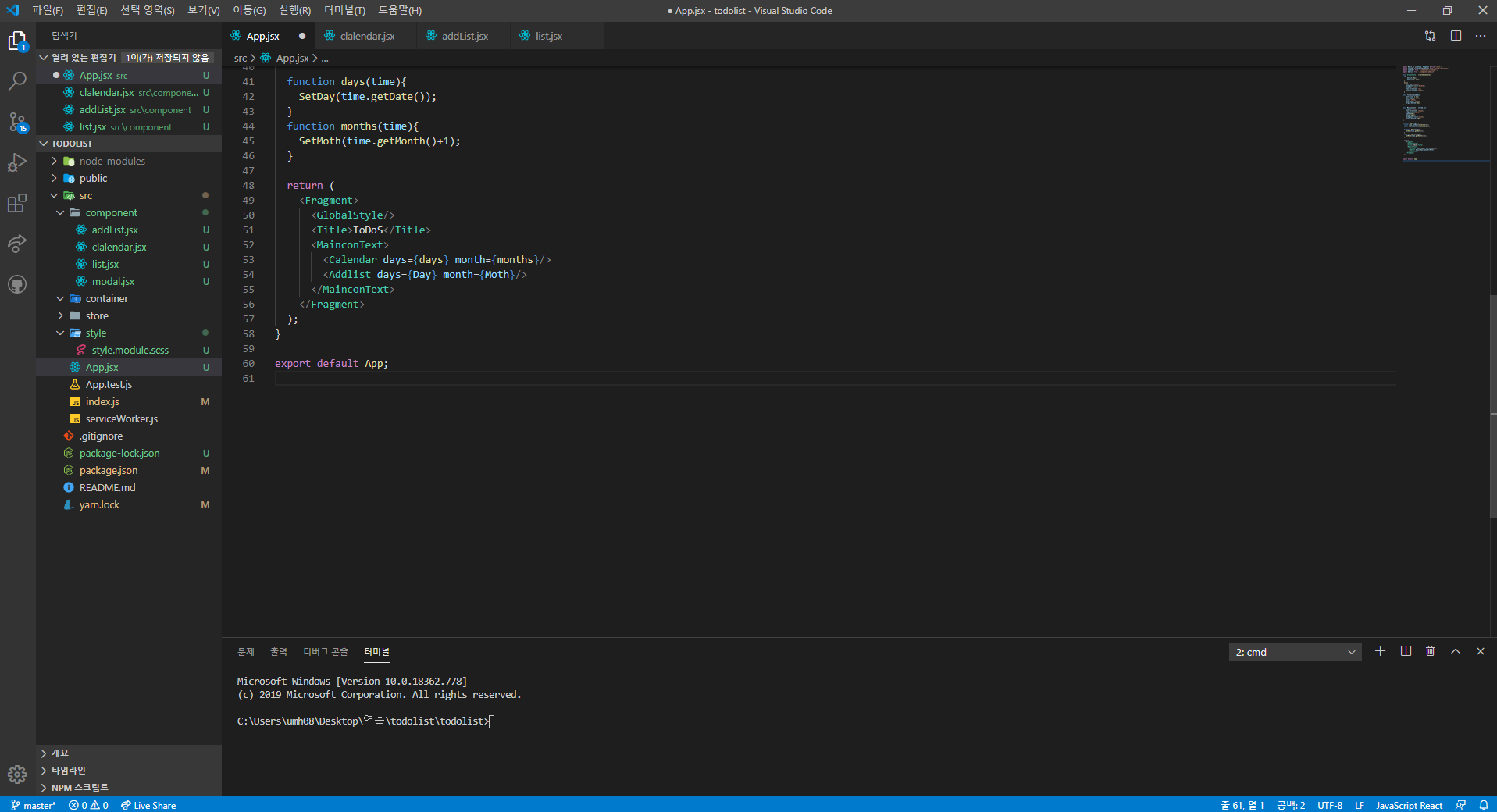
잡설 어... 오늘은 바로 시작하겠습니다! 확장자를 변경해 봅시다!! react의 원래 확장자는 js가 아니라 jsx입니다. ?? 실행할 때 에러가 안 나잖아요!! 뭐 오류는 안 나지만 다음과 같은 장점들이 있다고 합니다!!(저도 잘 모르겠어요,,,) JSX는 컴파일링 되면서 최적화되므로, 빠르다 Type-safe (어떠한 연산도 정의되지 않은 결과를 내놓지 않는 것, 즉 예측 불가능한 결과를 나타내지 않는 것 [출처: jerrypop 블로그]) 하며 컴파일링 과정에서 에러를 감지할 수 있다.(js는 안 해줌..) HTML에 익숙하다면, JSX를 사용하여 더 쉽고 빠르게 템플릿을 작성할 수 있다. 뭐 그러한 이유로 이후 추가할 컴포넌트들은. jsx입니다 그리고 App.js를. jsx로 바꿔 주세요!! 구..