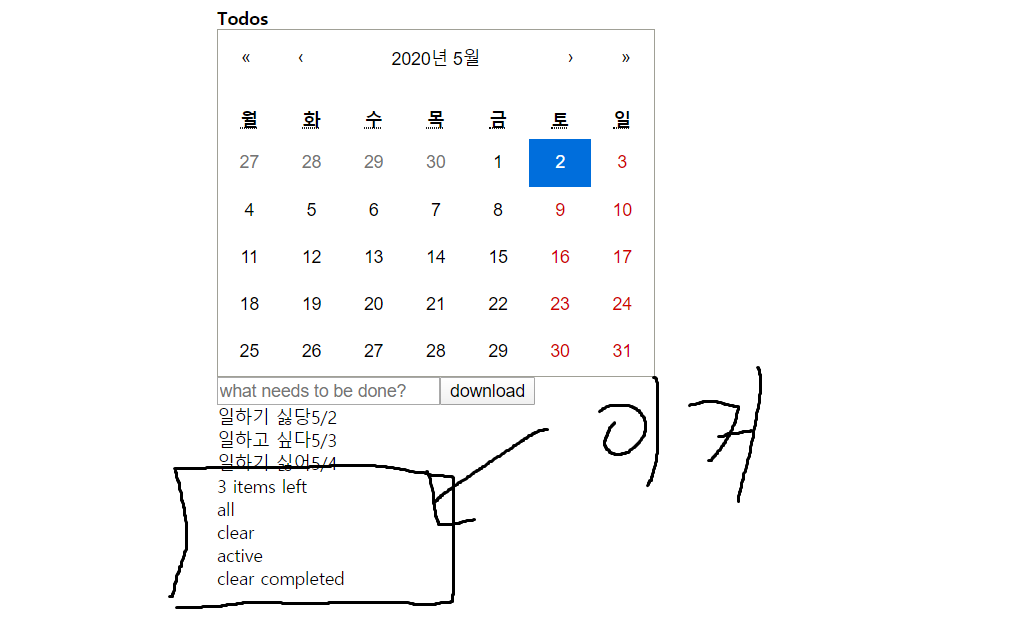
잡설 너무 힘들다 2개를 하루 안에 쓰니... 바로 ㄱㄱ Fotter 기능 구현하기 기능을 설명하자면 all //모든 일정을 보이게 함 clear //클리어한 일정만 보이게 함 active //클리어하지 않은 일정만 보이게 함 clear //completed 모든 일정 제거 cntrolList.jsx ... useEffect(()=>{ showListSet("all"); //시작하자마자 적용 시키기 위해 },[]);//이렇게 사용하면 처음 랜더링 될때만 실행됨 var length=0;//리스트길이 저장 이유는 밑에서 설명 const [nowstate,setnowstate]=useState("all"); list=ListDatas.map((info)=>{if(info.show)++length; return..